c++
QLC
C语言数组
binder
Toast
Nacos
AI绘画 神经网络
pat考试
快速幂算法
硬件
springmvc
目录和文件管理
koa
iwebsec
软考
机场调度管理系统
中医
安卓app
pinia
ZigBee
stylesheet
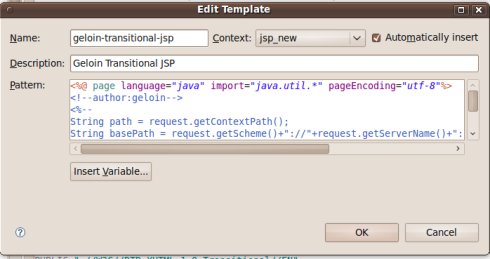
2024/4/14 20:23:38把自己的jsp或html模板添加到myeclipse中
打开myeclipse,windows-->preference-->myeclipse enterprise workbench-->files and editor-->jsp-->jsp templates: -->new,会出现如下窗口: 在name中填入你要添加的模板的名字,在Context中选中jsp_new&#…
第 1 章 闪烁吧!看看extjs那些美丽的例子
1.1. 一切从extjs发布包开始 非常幸运的是,我们可以免费去extjs.com下载ext发布包,里边源代码,api文档,例子一应俱全。不过要是想访问svn获得最新的代码,就要花钱了。不过我们现阶段只要这个免费的发布包就可以了&…
asp.net操作Meta tages/Style/title/Header
动态添加Meta tages: // Render: <meta name"keywords" content"Some words listed here" /> HtmlMeta meta new HtmlMeta();meta.Name "keywords";meta.Content "Some words listed here";this.Header.Controls.Add(meta);/…
ajax框架:DWR框架实战
1.使用页面testDWR.html。2处理FirstDWR 3.重用的机制,DWR(配置文件web.xml,dwr.xml)4
dwr.jar(下载地址:http://getahead.org/dwr/)1.testDWR.html<html><head><meta http-equiv"Content-Type" cont…
Ajax的DWR框架三在线交流
dwr.jar
1.test.html
<html><head>
<meta http-equiv"Content-Type" content"text/html; charsetGBK"><link rel"stylesheet" type"text/css" href"generic.css" />
<title>DWR入门--DWR后台…
【Jquery mobile】动态加载ListView
原文地址为:
【Jquery mobile】动态加载ListView动态增加列表项是一个基本的功能,今天测试了一下。先贴下效果图: 点击“更多。。。”,就会增加列表项。 代码如下: <!DOCTYPE html>
<html><head><…
HTML的head区
HTML的head区是指首页HTML代码的<head>和</head>之间的内容。 一,公司版权注释 <!---inc corp name, time---> 二,网页显示字符集 如: 简体中文:<META HTTP-EQUIV"Content-Type" CONTENT&…
编程乱码问题初步探索
相信很多朋友在写程序的过程中都受到过乱码的骚扰,那么今天我就这个问题来同大家探讨一下。乱码的问题分为很多种,很多人一见到有乱码就开始骂mysql,其实很多情况下并不是mysql造成的。从乱码产生的原因来分析,乱码的产生一般有以…
PlaceHolder 的使用,如增加等
可以在html中,放置一些需要有C#程序动态产生的值,而且可以把 html代码片断插到其中。 极其的爽,要发挥它的强大功能,尤其对于 aspx html混排的页面。 <%page language"C#"%> <%import namespace"System.Data"…
走出路径的困惑—关于绝对路径和相对路径
如果您刚刚开始接触网页设计,是不是经常发生这样的问题呢?做好的网页在自己机器上可以正常浏览,而把页面传到服务器上就总是出现看不到图 片,“css” 样式表失效等错误。这种情况多半是由于你使用了错误的路径,在应该使…
Struts2极速表单验证框架
Struts2_极速表单验证框架使用说明书.pdf 1 .包
struts2quickvalidationplugin1.0.jarWebWEBINF/lib; 2.配置 src/struts.xml package quickValidation;: <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apa…
javamail 发邮件所需jar 包两个 activation.jar,mail.jar
javamail所需jar 包两个 activation.jar,mail.jar(放在邮箱里了)
index.jsp 填写相关信息。用来发邮件的邮箱和密码一定要写对<% page contentType"text/html; charsetgb2312" language"java" errorPage"../error/error.jsp" %><!DOCT…
Ajax获取数据动态树形节点实现
下面是实现: <% page language"java" contentType"text/html; charsetUTF-8" pageEncoding"UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/lo…
你未必知道的CSS技巧
1.CSS字体属性简写规则一般用CSS设定字体属性是这样做的:font-weight:bold;
font-style:italic;
font-varient:small-caps;
font-size:1em;
line-height:1.5em;
font-family:verdana,sans-serif;但也可以把它们全部写到一行上去:font: bold italic small…
jquery 实现漂亮的confirm弹出框
<!--
草山狐随笔
http://www.xcopy.net.cn
-->
<link href"confirm.css" rel"stylesheet" rev"stylesheet" type"text/css"/>
<script type"text/javascript" src"jquery-1.2.3.min.js"></…
传智播客JQuery实战(四):标签页效果
第一个标签页中鼠标滑过显示不同的标签页,第二个标签页中点击不同标签加载其他页面中的内容,加载等待的图片缓慢隐藏: /WebRoot/4.Tab.html: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &quo…
正确部署Ext及相关库文件说明
下面介绍下如何部署ext到自己的项目中,通过本节的了解,您就可以开始利用ext制作各种个样的绚丽效果了。要使用ExtJS,那么首先要得到ExtJS库文件,该框架是开源且可以自由发布的。可以直接从官方网站下载,网址
http://ex…
JSF+HTML标签总结
*页面的开头<% taglib uri"http://java.sun.com/jsf/core" prefix"f"%><% taglib uri"http://java.sun.com/jsf/html" prefix"h"%><% taglib uri"http://myfaces.apache.org/extensions" prefix"x"…
frameset与css
框架页
<html>
<head>
<title></title>
</head>
<frameset rows"50,*" frameborder"1" border"0" framespacing"0"> <frame src"shang.htm"/> <frameset cols"20…
document的集合属性哪些是Dom2 HTML标准,你了解多少?
当前HTML在浏览器中进行render的时候,window.document中的DOM文档对象其实就是HTMLDocument的实例,该实例当然是从DOM Level2 Core中的Document对象继承了所有的方法和属性,并且添加了HTML文档本身特有的属性和方法。 在我们的日常编程中&…
我们要是能友好点,就必须加上出错处理
其实对于出错,谈起来没完没了,大家都深有体会,很难受,特别是一些不经过处理的出错,用过XP系统的朋友都知道,最烦人的就是蓝屏, 然后出现一大串英文字母,其实里边是包含很多信息量的&…
推进网站应用时尚元素-----Boost Your Website’s Fanciness Factor
开发时,应用不少时尚,花俏的网页元素,不施是一种吸引用户眼球,增强用户体验的不错选择;这样一来,应合用户的口味、二来可以打造时尚以及个性化的元素来贴近web2.0; 以下介绍4个比较时尚,实用的东…
使用CSS—轻松学习网站界面制作(一)
这些天为了做一个网站,所以顺便学习了一下CSS,不能算是很专业的学习CSS,主要是为了更好的完善这些个界面而学习,写这篇博客是为了让大家和我一起来学习做网站,体会做网站的乐趣,达到轻松学习的目的。 CSS特…
ExtJs与WCF交互:生成树
上文做了下Ajax与WCF进行json交互的简单介绍,本文阐述一个具体的实际应用:ExtJs与WCF交互,生成树.也很简单.先看看最终的效果吧: 第一步: 创建一个.net framework 3.5的网站项目ExtJsTreeWcf
第二步: 在网站项目中创建一个启用了Ajax的WCF服务WcfTreeService.svc,…
在Ajax程序中实现无刷新换肤功能
将换肤功能从复杂程度上分为二个类别: 1.换图片、CSS文件,但是不换模版(所谓的页面排版不变)。 2.换图片、CSS文件,模版(页面排版也改变,与CNBLOGS一样的换肤功能)。 稍微了解的人…
第 7 章 低鸣吧!拖拽就像呼吸一样容易
7.1. 如此拖拽,简直就像与生俱来的本能一样。 你可以拖拽grid里的行,让它们按你的方式去排列。
你可以拖拽tree里的节点,把节点从一个枝干拖向另一个枝干。
grid和tree之间,也可以拖动。
layout的split也是一种拖动,…
IT界惊现文豪!华为领导及阿里P10遭吐槽
一篇奇文出现在某匿名社交软件,引起了大家对文豪的赞口不绝。先发原图:再转原文:发现邻居大部分都是程序员,一开始我还挺高兴,觉得都是高素质的人,环境会很好。但是出事了就发现一个个的特别不靠谱这几天我…
关于HTML中link元素的onload属性总结
我们知道,HTML为了加载一个外部的css文件,经常会用到一个link的元素,具体的用法如下: <link rel"stylesheet" rev"stylesheet" href"xxx.css" type"text/css" media"screen"…
教育网研究 下载 (上传本地路径进行本地下载,和上传文件的下载)
上传本地的路径,和上传pp2up.jsp<%page contentType"text/html;charsetgb2312" import"java.util.*"%><% page import"com.pp.db.DBOperate"%><% page import"my.bean.*"%><% page import"com.jetsum.manag…
UltraWebGrid手写导出excel方法(非自带控件方法)
//因为采用了Infragistics控件,所以进行了一部分的集成,如果//做其它方面的用途,可以对控件部分做适当的修改。using System;using System.Data;using System.Collections;using System.Collections.Specialized;using Infragistics.WebUI.Ul…
Displaytag的使用三
默认显示全部数据 1.加入jar包: commons-beanutils-1.7.0.jar commons-collections-3.2.jar commons-lang-2.2.jar commons-logging-1.1.jar displaytag-1.1.1.jar 2.加入资源文件 displaytag.properties 3.考入css,images,img三个文件夹 4.显示部分数…
Qt中QSlider的样式表设置
在没有设置的时候,总感觉很难的样子,其实,真正做起来也不是那么难,就把刚刚自己做的发出来共享吧。
先来看一看水平的:
先上效果图://首先是设置主体
QSlider{
border-color: #bcbcbc;
}
QSlider::groove:h…
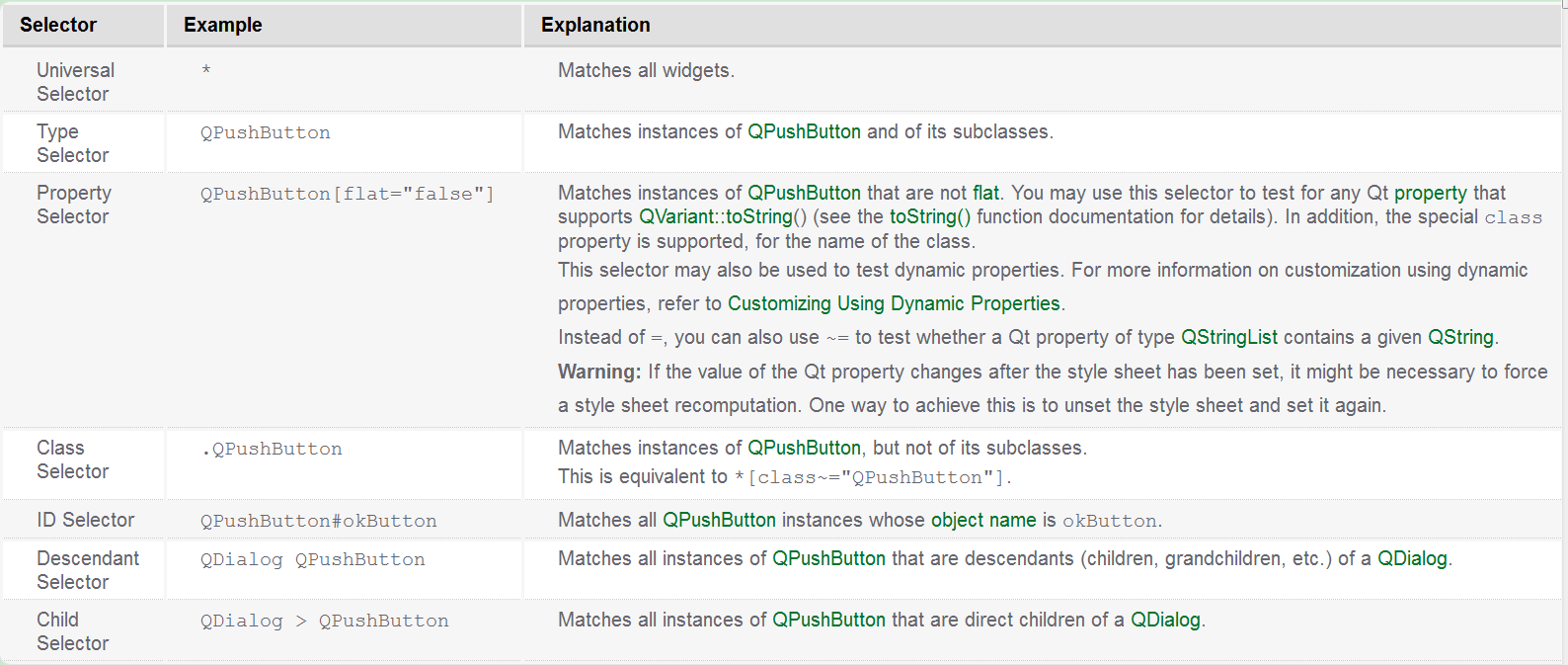
3.1 Qt样式选择器
本期内容
3.1 样式选择器
3.1.1 Universal Selector (通用选择器) 3.1.2 Type Selector (类型选择器) 3.1.3 Property Selector (属性选择器) 3.1.4 Class Selector (类选择器) 3.1.5 ID Selector (ID选择器) 3.1.6 Descendant Selector (后裔选择器) 3.1.7 Chil…
IE6、 IE7、Firefox CSS兼容技巧
CSS技巧 1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行 2. margin加倍的问题 设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。解决方…
QT分析之WebKit(三)
程序人生 2010-02-09 21:50:28 阅读490 评论0 字号:大中小 订阅 分三个阶段对QWebView进行分析:初始化(获取数据)、HTML解析、页面显示。从QT自带的文档中可以知道: QWebView -> QWebPage > QWebFrame&#x…
Jquery zTree实例
zTree【简介】 zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件 兼容 IE、FireFox、Chrome 等浏览器 在一个页面内可同时生成多个 Tree 实例 支持 JSON 数据 支持一次性静态生成 和 Ajax 异步加载 两种方式 支持多种事件响应及反馈 支持 …
JSP+JavaBean+Servlet实现一个留言板
//首页
<% page language"java" import"java.util.*" pageEncoding"UTF-8"%><%String path request.getContextPath(); String basePath request.getScheme() "://" request.getServerName() ":" req…
基于.NET平台的分层架构实战(十一)——表示层的实现
在这篇文章中,将讨论一下表示层的实现方法。 表示层是一个系统的“门脸”,不论你的系统设计的多么优秀,代码多么漂亮,系统的可扩展性多么高,但是最终用户接触到的大多是表示层的东西。所以,表示层的优劣对…
ext异步请求一个aspx/ashx/web service取得数据,服务端返回一个json.然后客户端接收并显示.
今天在论坛中有人问ext和asp.net是如何进行交互的,对于一个刚入门的新手来说,这个问题可能会使其比较迷惑,下面我写一个非常简单的例子来说明一下ext如何与asp.net来进行数据交互 Default.htm: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &…
QT QTabWidget stylesheet 样式表
QTabWidget::pane /* The tab widget frame */
{top:20px;border:none;}QTabBar::tab:first /*第一个页面上面的标签tab*/
{color:#333333;background:transparent;font-family:"微软雅黑";font-size:14px;padding-left:-9px;padding-right:-9px;width:105px;heig…
一个函数5行代码即可实现完整的面向方面AOP编程功能
你相信么,在JavaScript只需一个函数5行代码即可实现完整的面向方面AOP编程功能。这5行代码的功能包括: 无限层次的函数无害拦截 函数执行前拦截 检查函数的参数值 重新设定函数的参数值 函数执行后拦截 检查函数执行后的返回结果 重…
RNN循环神经网络(回归)
RNN循环神经网络(回归)
import torch
from torch import nn
import numpy as np
import matplotlib.pyplot as plt# torch.manual_seed(1) # reproducible# Hyper Parameters
TIME_STEP 10 # rnn time step
INPUT_SIZE 1 # rnn input size
LR 0…
Yui-ext之grid从xml取数据
Yui-ext之grid从xml取数据 test.xml:<?xml version"1.0" encoding"GBK"?>
<students> <student> <id>1</id> <name>王世元</name> <address>江西</address> <sex>男</sex&g…
Google提供免费在线网页字体
目前网页上使用的字体都是常见的几种,如’Lucida Grande’, Verdana, Arial, Sans-Serif,中文常见的有宋体。要想用比较个性的字体就比较麻烦了,因为你不能保证客户端是否支持这种字体,常用的方法是用photoshop把文字制作成图片。 为了让网页…
70位专家谈CSS设计
CSS 并不总是很好对付. 这取决于你的技巧和经验. CSS编码有时会成为一场噩梦, 特别是当你还不知道文件中的元素应该适用哪些选项的时候. 一个减少代码复杂性的简易法门, 就是利用哪些鲜为人知的CSS属性来创建适用性比较强的正确标注. 下面引用的70个专家技巧,附加了他们的相关文…
.net动态加载CSS样式表方法总结
方法一:利用Page类写入 <head> <title>WebForm1</title> <link rel"stylesheet" type"text/css" href"" id"mycss"> </head> protected void Page_Load(object sender, EventArgs e) { Page.Regist…
jquery.validate.js简介
参看:http://docs.jquery.com/Plugins/Validation并整理 jquery.validate.js是jquery旗下的一个验证框架,借助jquery的优势,我们可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法,并且对国际化也有很好的支持 使用这个函数很简单&…
Ext2.2-用XML做数据源,可编辑Grid的例子
原文地址:http://www.java2000.net/p8972先看看运行效果 html源代码 查看复制到剪切板打印<html> <head> <meta http-equiv"Content-Type" c> <title>Editor Grid Example</title> <link rel"stylesheet" type&quo…
使用梦想年华新闻的总结五大点
使用梦想年华新闻的总结五大点一为空判断 1<link href"../admin/css/bodystyle.css" rel"stylesheet" type"text/css"> 2//为空判断String [] snew String [1];String [] sa1 new String [1];String [] sa2 new String [1];s[0] reque…
Jquery实例2:可收缩展开的级联菜单与局部刷新
.html部分:
JqueryMenu.html源代码: Html代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> < html > < head > < title > Jquery 实例2:弹出菜单</ titl…
非常不错的表单显示效果
<html>
<head><meta http-equiv"Content-Type" content"text/html; charsetgb2312"><title>网页特效|Linkweb.cn/Js|---非常不错的表单显示效果</title><style type"text/css">body{font-family: verdana,…
Lightbox JS v2.0
by Lokesh Dhakar 译: croc查看原文
概要:
Lightbox JS 是一个简单而又谦恭的用来把图片覆盖在当前页面上的脚本. 它能被快速安装并且运作于所有流行的浏览器.
最新更新 Version 2.0
图片集: 分组相关的图片并且能轻松的导航它们 视觉特效: 奇特的自适应调整 向…
JYGL系统 学习1
1.框架中的竖线(自已做的一个图),可以左点,右点使框架变化。 附件: splitor 工程
splitor.html<html><head> <title></title> <link href"css/public.css" rel"stylesh…
在ASP.Net中两种利用CSS实现多界面的方法.
出自:http://blog.csdn.net/oupatch/
通过使页面动态加载不同CSS实现多界面(类型于csdn的blog):
方法一:
<%page language"C#"%><%import namespace"System.Data"%><script language"c#" runat"server">public v…
四DWR综合实践 用户管理模块实现
知识点:
编写要在前台调用的java对象;在dwr.xml中配置这个对象;在页面中引入dwr的js库及自动生成的调用java对象的js库dwr.util中常用的js函数以快速开发。 四DWR综合实践:用户管理模块实现
1.userManager.html<html> &…
光脚丫学ASP.NET MVC(0010):通过操作参数更快捷访问请求数据
光脚丫思考 QQ:524130780 邮箱:524130780QQ.COM 博客:http://blog.csdn.net/GJYSK 视频演示:http://u.115.com/file/e6dyxh8y 通过使用操作参数可以快速获取的请求数据包括:窗体数据、查询字符串参数值、Cookie。 操…
[代码]使用XmlWriter填充XML树(LINQ to XML)
此代码主要演示了如何使用XmlWriter来填充XML树,同时也顺带示范了如何使用XslCompiledTransform按照指定的样式表将XML从一个格式转换成另外一个新的格式。示例代码使用XDocument.CreateWriter()方法将会创建一个XmlWriter,随后向这个XmlWriter写入的任何…
后台管理框架,登陆,退出,分页
后台管理框架,登陆,退出,分页顶头上常用几句<% page language"java" contentType"text/html; charsetGB2312" import"java.sql.*"%><jsp:useBean id"db" class"com.pp.db.DBOperation"></jsp:useBean>&l…
jquery实例1:淡入淡出窗口
1.html代码: window.html源代码: Html代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> < html > < head > < title > jquery实例1:深入浅出窗口</ titl…
利用HTTP进行拒绝服务攻击的一些构思
由于HTTP协议是基于请求/响应范式的(相当于客户机/服务器)。一个客户机与服务器建立连接后,发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机…
Google Map API 基本使用方法
由于工作需要,这两天在看GOOGLE MAP 的 API,需要在公司的网站上使用地图。今天把看过之后的一点使用方法,跟大家一起分享:演示地址:
http://www.yaohaixiao.com/code/googlemap%20sample/index.htm程序代码/* Google M…
梅花雪树控件的使用及下载
梅花雪树2.0下载mztreeview2.0.rar 梅花雪树1.0下载mztreeview10.js 梅花雪树1.0控件 有以下属性和方法。 属性 MzTreeView 类的一些属性: 属性名 类型 属性的具体说明 MzTreeView.nodes 集合 服务器端给树指定数据源时数据存放的对象,具体存放格式如&…
又玩日历控件(有很多好看的样式)
index.html 换样式,随便选下面的一种样式就可以了.<link rel"stylesheet" type"text/css" href"css/theme.css" title"Aqua" /><link rel"stylesheet" type"text/css" href"css/calendar-blue.cs…
**24小时唯一ip计数2
时间知识点
SimpleDateFormat 显示时间形式 simpleDateFormat.format(new Date());取得毫秒数 new Date().getTime();String(时间形式的) 转 dateDate dateformat.parse(Strdate); 表结构 testcount
id ip seetime num
int nvchar nvchar bigint
原程序count24ip.jsp
&l…
文字计数,刷新了有文字广告的页就计数
相关表cm_css(id b c font1 title)
cm_txt( id title money url alt yds okok otype tfl display addtime)文字广告,标题title,文本alt,网址url
username (id Username Psw txt_xs) 计数
txtad.jsp
<% page language"java" import"java.util.*,java.m…
实现动态页面传值 options动态显示数据
href"../css/index.css" rel"stylesheet" type"text/css">
选择组 未选人员 已选人员 姚明刘翔李小双刘德华黎明张学友王晶张艺谋郑秀文杰克逊 << >> <script language"javascript" type"text…
读取并显示已写入ORACLE数据库中的图片
上篇文章我们已经完成了图片文件上传到数据库,现在我们需要将图片文件读出并显示到网页中指定的位置。
一、新建一个JSP用于显示图片。名称了displayImg.jsp <% page language"java" import"java.util.*" pageEncoding"GB18030"%…
Struts2学习准备工作之一(转)
Struts2开发环境配置2008-03-11 20:13为了方便说明,下面以一个简单的用户名与密码的传递的例子来说明整个配置过程。1.准备工作:(1).IDE配置:JDK1.6MyEclipse6.0Tomcat6.0(2).到http://apache.mirror.phpchina.com/struts/binaries/struts-2.…
django+apache配置网站的robots.txt和sitemaps等理静态文件
当你的网站已经在公网上正常上线后,为了能被搜索引擎很好的收录网站结构,就必须主动向搜索引擎提供robots.txt和sitemap.xml, 先来看看什么是robots.txt和 sitemap.xml吧,以下摘自“维基百科”
http://zh.wikipedia.org/zh-cn/Si…
displytag的学习1
displytagtest.jsp(主要看这里的disply标签)<jsp:root version"1.2" xmlns:jsp"http://java.sun.com/JSP/Page" xmlns:display"urn:jsptld:http://displaytag.sf.net"><jsp:directive.page import"java.util.*"/> <js…
ASP.NET 2.0配合MasterPage的优化CSS
ASP.NET 2.0 中增加了内建的 MasterPage 的支持,这对我们来说是一个很大的便利。然而经过一段时间的使用,我发现 MasterPage 并不是那么完美:嵌套的 MasterPage 不能支持设计时界面,以及下面要提到的Content Page 中增加 CSS 的问…
动态加载内容页的css样式表
要动态加载内容中的样式表,先要将link设置成服务器控件,并通过在后台动态绑定link标签的href,从而实现动态加载内容页的样式表。
母版页:
<link type"text/css" rel"stylesheet" href"css/basic.cs…
ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载
ExtJS6.0快速入门API下载地址
ExtAPI 下载地址如下,包含各个版本 http://docs.sencha.com/misc/guides/offline_docs.html
1.使用工具HBuilder 2.java 版本 8.0 3.extjs 版本 6.2.0
注意顺序 <!--描述:引入主题样式文件--><link rel"…
CSS 实用笔记(代码详解)
CSS分类:按其位置可以分成三种
1、内嵌样式: <head> …… <style type"text/css"> <!-- hr {color: sienna}p {margin-left: 20px}body {background-image: url("images/back40.gif")}--> </style> …… &l…
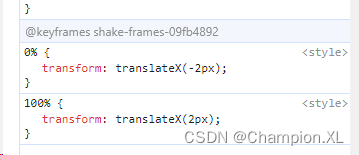
js动态设置关键侦@keyframes
js动态设置关键侦keyframes
1.前置知识
关键侦keyframes规则通过在动画序列中定义关键侦的样式来控制CSS动画序列的中间步骤
keyframes slidein {from {transform: translateX(0%);}to {transform: translateX(100%);}
}
// from 等价于 0%;to 等价与 100%
// 或…
Swfupload实现多文件上传
需求和解决方案 传统的html文件域控件只支持单文件上传,用过网盘的同志都知道,有些时候是必须要使用多文件上传的。比如网上的相册上传照片。 这种需求可以由swfupload实现,115网盘就是使用的这种实现。 演示效果http://demo.swfupload.org/v…
CSS---关于font文本属性设置样式总结
目录
1、color属性
2、font-size属性
3、font-weight属性
4、font-family属性
5、text-align属性
6、line-height属性
7、text-indent属性
8、letter-spacing属性
9、word-spacing属性
10、word-break属性
11、white-space属性
12、text-transform
12、writing-mo…
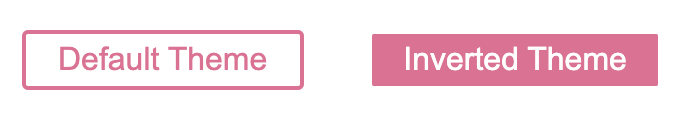
CSS in JS: styled-components 实践
CSS in JS: styled-components 实践 文章目录CSS in JS: styled-components 实践正文0. 演进1. 特性:原生标签样式2. 特性:为组件加上样式3. 特性:嵌套、占位符4. 特性:组件属性赋值5. 特性:动画 & keyframes6. 特…
[Note]Spring MVC、hibernate validator和i18n(三)
上一节提到,welcome.jsp页面上有一个链接<a href"account"><fmt:message key"view.title"/></a>,向服务器发出请求“/account”,该请求会被标记有Controller的控制器AccountController处理,…
[Note]Spring MVC、hibernate validator和i18n(二)
承接上节,本节将对Spring中的i18n的一个实例进行讲解。首先还是把项目的目录结构展示一下:SpringMVCBasic META-INF styles WEB-INF classes lib messages spring views urlrewrite.xml web.…
SpringMVC之用注解控制器
在传统的Spring MVC开发方法中,必须在Bean配置文件中为每个控制器类配置实例和请求映射和让每个控制器类去实现或者扩展特定于框架的接口或者基类,不够灵活。 如果Spring MVC可以自动侦测你的控制器类和请求映射,就能减少配置所需要的工作量。…
利用Ext Js生成动态树(地狱天堂)
一. 需求
要求生成一颗部门树,初始只列出根部门 当点击一个部门节点时,动态载入该部门下的直属子部门,并展开该部门节点 部门节点要求支持右键单击事件,当点击右键时,列出相关操作菜单
二. 关键类
这里主要涉及Ext…
ExtJs 下载及安装使用入门
第一:下载ExtJs 官方最新版本下载(截至2008-04-21):http://extjs.com/deploy/ext-2.0.2.zip 第二:解压ExtJs压缩包解压后的目录如下图所示,其中的demo为新建的目录。 第三: 在demo文件夹中新建一…
jQuery 之 选择器总结
jQuery的基本选择器: 1)有通过给定的id来选取一个jQuery对象----->$(#id) 2)有通过给定的类名来选取一个jQuery对象的集合--->$(.class) 3)有通过给定的元素来选取一个jQuery对象的集合--->$(element) 4)有通过通配符*号来选取该网页中的所有的jQuery对象的集合--->…
Pod Terminating 续集:最终章
更多奇技淫巧欢迎订阅博客:https://fuckcloudnative.io前言承接????上文,近期我们排查弹性云线上几起故障时,故障由多个因素共同引起,列举如下:弹性云在逐步灰度升级 docker 版本至 18.06.3-ce由于历史原因&#x…
梅花树,数据库版的(c#)!(转贴)
asp.net带的TreeView有几个缺点:
1,有的浏览器不能够正确显示树,就是ie6有的也不能够正常显示
2,速度慢,老牛拉破车啊,慢的不得了
所以我就找了个js树,数据库版的,但那是asp的,没办法,把他改成aspx的吧!!!
梅花树的资料:开发文档: http://www.meizz.com/Web/Article.asp?i…
EXT入门(二)---UI
1 MessageBox(消息提示框)
Ext.onReady(function() {var paragraphClicked function(e) {var paragraph Ext.get(e.target);paragraph.highlight();Ext.MessageBox.show({title: Paragraph Clicked,msg: paragraph.dom.innerHTML,width:400,buttons: …